- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- moriya へ行く。
- 1 (2018-04-24 (火) 16:20:08)
- 2 (2018-04-24 (火) 17:47:19)
- 3 (2018-05-30 (水) 14:56:18)
- 4 (2018-06-06 (水) 17:55:49)
- 5 (2018-06-20 (水) 14:39:50)
- 6 (2018-06-25 (月) 14:21:44)
- 7 (2019-04-10 (水) 13:30:12)
- 8 (2019-04-15 (月) 14:49:56)
- 9 (2019-05-09 (木) 17:01:22)
- 10 (2019-05-09 (木) 19:17:02)
- 11 (2019-06-03 (月) 14:03:28)
- 12 (2019-06-07 (金) 18:00:49)
- 13 (2019-12-12 (木) 02:47:43)
- 14 (2020-07-10 (金) 16:07:20)
- 15 (2020-11-13 (金) 17:01:28)
- 16 (2020-11-16 (月) 11:40:24)
作業日誌†
2020†
11/13 活かせそうな気がするけど持て余してるネタ†
7/9 M5Stackで2値画像(XBitmap)を描く†
方法1:
1. 0と1でドット絵を描く
//例)三角形 (幅11, 高さ6) 00000100000 00001010000 00010001000 00100000100 01000000010 11111111111
2. 8桁(1byte)ごとにコンマで区切って、頭にBと付ける。余ったら0で埋める
↓↓0で埋める B00000100, B00000000, B00001010, B00000000, B00010001, B00000000, B00100000, B10000000, B01000000, B01000000, B11111111, B11100000,
3. 各byteごとに、数字の順番を逆にする
//例)B00010111 → B11101000
<------> <------> //逆にする B00100000, B00000000, B01010000, B00000000, B10001000, B00000000, B00000100, B00000001, B00000010, B00000010, B11111111, B00000111,
4. お好みでソースをかけて完成です
(※#includeとかloop()は省略)
//幅と高さ
#define TRIANGLE_W 11
#define TRIANGLE_H 6
//PROGMEMはFlashメモリにデータを格納するための修飾子
const unsigned char PROGMEM XBM_triangle[] = {
B00100000, B00000000,
B01010000, B00000000,
B10001000, B00000000,
B00000100, B00000001,
B00000010, B00000010,
B11111111, B00000111
};
void setup(){
M5.begin();
//座標(x, y)に赤い三角形を描く(画像の左上角が(x, y)になる)
M5.Lcd.drawXBitmap(x, y, XBM_triangle, TRIANGLE_W, TRIANGLE_H, TFT_RED);
}
方法2:
ピクチャとか使ってドット絵描いて、jpg→xbm変換サイトに投げる
∧_∧
⊂(#・д・)
/ ノ∪
し―-J |l| |
人ペシッ!!
__
\ \
 ̄ ̄
 ̄ ̄
2019†
12/12 いつか使うかもしれないArduino小ネタのメモ†
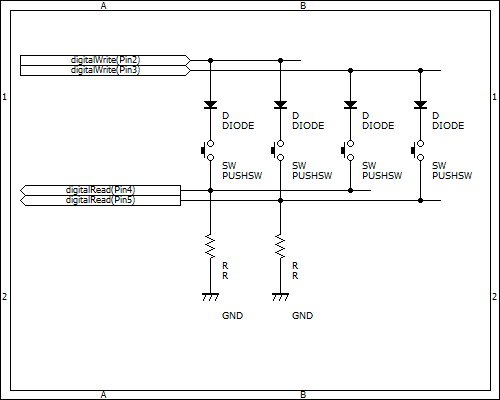
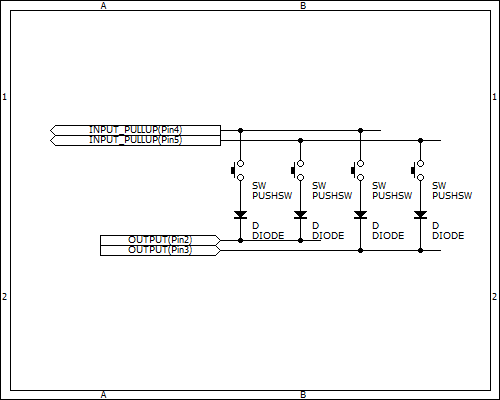
5/9 キーマトリクスとアクティブロー回路†
まず前半はキーマトリクスを用いて、認識できるキーを増やした(今回は2x2)。
各スイッチにダイオードを繋げておくのがポイントで、これがないとスイッチを3つ同時に押した際に電流が逆流して、残りの押してないキーが押された判定になってしまう。
後半は、seeeduino内のプルアップ抵抗を利用することで、上図の2つの抵抗を省略できるようにした。
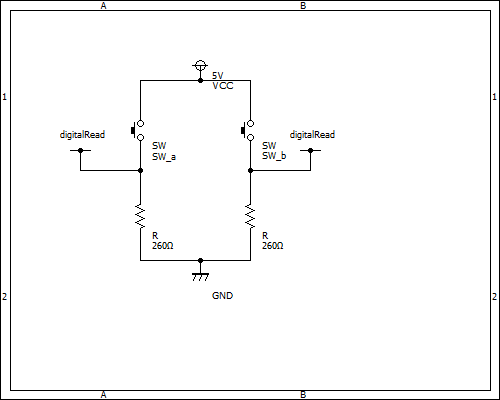
4/17 2キーのキーボード†
とりあえずここまで出来た。 次はキーマトリックスでスイッチを増やす。
4/15 マイコンでゲームパッド作る話(下調べまとめ)†
DirectInputとかXInputとかは一旦置いといて、とりあえずキーボードをなぞる方式で実装する予定。
・オリジナルキーボードを作ってみる まとめ
・mhama/M5StackHIDCtrlAltDel
4/15 WSのLEDまとめ†
春休みに遊んでたWS2812B等について。
・FastLEDライブラリの入手先
・解説スライド
http://cms.db.tokushima-u.ac.jp/DAV/person/S10723/ロボットをつくろう/春夏講座ー前編/Lecture05/slide05appendix.pdf
・64個のLEDでレインボーカラー。シリアルLEDのWS2812BとArduinoで簡単に実現
2018†
6/25 ArduinoADEの設定メモ†
○seeeduinoの場合...
ボード: "Seeeduino V4(Atmega328P)"
書込装置: "AVRISP mkII"
6/20 GoogleDriveの共有フォルダ†
一度開けば共有されるはず...
merl_shareにOffice等の最新版が置いてあるので更新したい人はどうぞ、とのこと
6/6 apkファイルのインストール@oculus Go†
"cd C:\temp\platform-tools"でドライバのあるフォルダに移動(場所は任意の場所でおk)。
"adb devices"で接続状況の確認。
"adb install C:\...\AppName.apk"でapkファイルの場所を指定してインストール。
6/6 apkファイルのビルド@Unity†
Android向けにアプリをビルドしようとすると、
"Unable to list target platforms. Please make sure the android sdk path is correct. See the Console for more details. See the Console for details."
というエラーが出てビルドに失敗した。
Unityのバージョンを2018.1.3f1、JDKを1.8.0_66、SDKのtoolsフォルダを22.0.5にしたら通った。
5/30 GameObjectの動的な色変更@Unity†
ネット曰く『myObj.renderer.material.color = myColor;』で可能とのことだが失敗。
『myObj.GetComponent<Renderer>().material.color = myColor;』で成功した。
4/18 - 4/23 ぷよぷよ@seeeduino†
要領は前回とほぼ同じ。
スコア計算に必要な値はシリアルモニタで適宜確認する。
4/16 - 4/17 テトリス@seeeduino†
自主課題研究で誰かが実装途中までやってたテトリスを、自分も作ってみた。
入出力先をTFT液晶&付属していたジョイスティック用に整えるだけで完成。
・使用したパーツ: Adafruit 1.8インチTFTシールド
・コードの参考: 【プログラミング】テトリスを1時間強で作ってみた【実況解説】
たった1時間(開発環境のインストール時間込み)で作るとは...
・ライブラリAdafruit_ST7735の説明: Adafruit 1.8" SPI display のライブラリを読む
・カラーコードの参考: 16bit Color Picker & Color List
Adafruit_ST7735では16ビットカラーで色を指定できる。
質疑メモ†
2019/06/07†
・被験者のVR経験や年齢は?
・年齢によるVRへの体質差があるか?
・車酔いとも関係がありそう
・HMDの解像度の低さ→酔いに
・実験の順番をランダムにするとなお良い